

- #The colour contrast analyser full#
- #The colour contrast analyser series#
- #The colour contrast analyser download#
* this is actually 18.66 pixels, but rounded up.įor more information on web design terminology, check out our Responsive design glossary. In the (number sign) field, enter the hexadecimal value of the color you want. In the color model list, select either RGB or HSV, and then enter the values for the selected model. Guideline 1. A Sketch plugin that calculates the color contrast of two layers and evaluates it against the WCAG. Select a color in the color pane and use the slider below the color pane to adjust the color.
#The colour contrast analyser series#
#The colour contrast analyser full#
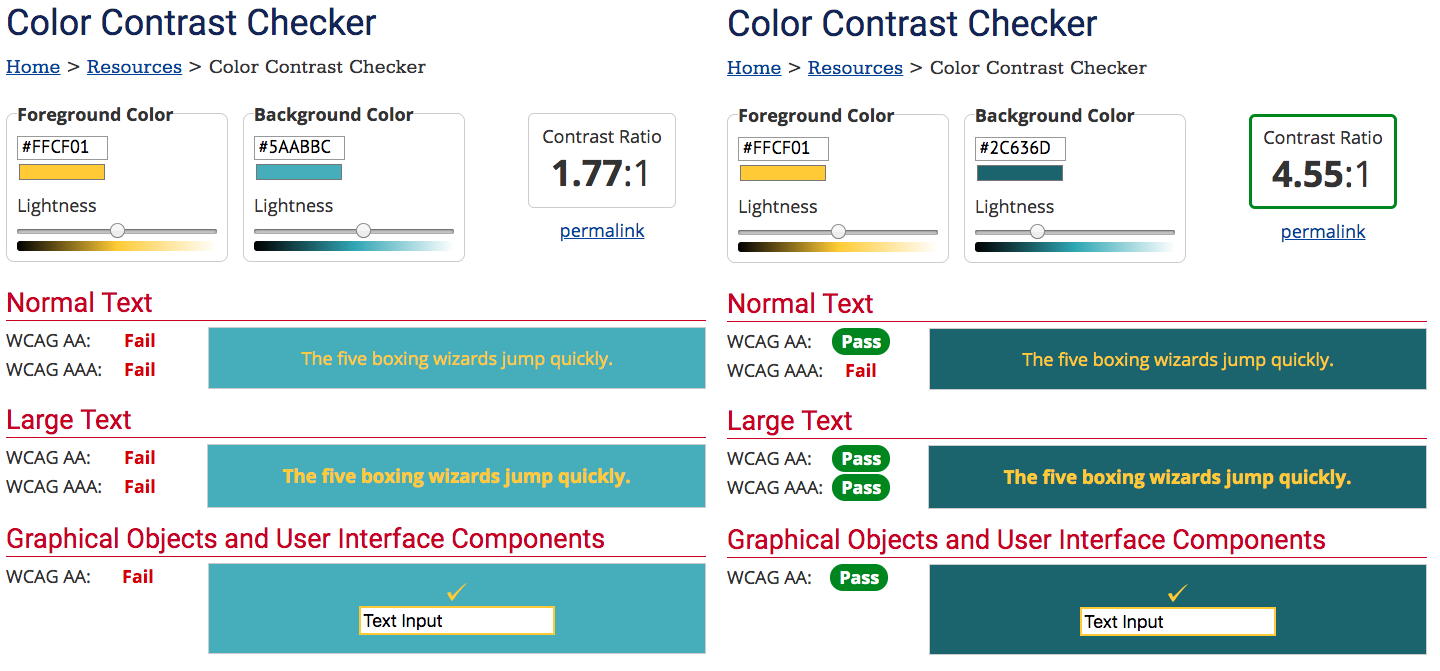
When the foreground color can not be changed (because it's too close to full black or full white) we will suggest an accessible backgorund color instead.

#The colour contrast analyser download#
We do this by increasing or decreasing the luminance of the foreground color until it has enough contrast. Once youve followed the instructions to download the Colour Contrast Analyzer1 (CCA) from the Paciello Group website, these instructions will help you put. When the contrast is not sufficient, we'll suggest you similar colors that do have enough contrast. Unlike many contrast checking tools, the Polypane contrast checker takes opacity into account when calculating the colors, giving you the real contrast ratio. These guidelines give a formula to calculate the contrast, ranging from 1 (no contrast) to 21 (black on white). Paciello Colour Contrast Analyser Download In one step can verify color contrast accessibility - limits the foreground and background copy/paste. The Polypane color contrast checker checks against values defined by the WCAG 2, the Web Content Accessibility Guidelines. The old Accessibility Evaluation and Repair Tools (AERT) suggested algorithm for determining colour contrast now directs here.

How does the color contrast checker work?


 0 kommentar(er)
0 kommentar(er)
